哈囉 今天繼續來看看CSS的樣式介紹與應用順序
每天我都會將這篇文章裡的關鍵字、使用的語法、問題等做成清單,透過回想或許能幫助您加深記億喲![]()
當很多樣式都是用同一個元素時,CSS的樣式規則會根據樣式表的優先序、特殊性、順序性這些因素來決定哪個該應用,特殊性越高,優先級越高。
優先序依序為 :
特殊性 :當標籤中有兩個程度不同的CSS選擇器時,它會選擇更具體的樣式並套用於標籤上面。id > class > tag
順序性:如果特殊性、來源都相同,那麼階層樣式(cascading)下方樣式覆蓋上方樣式
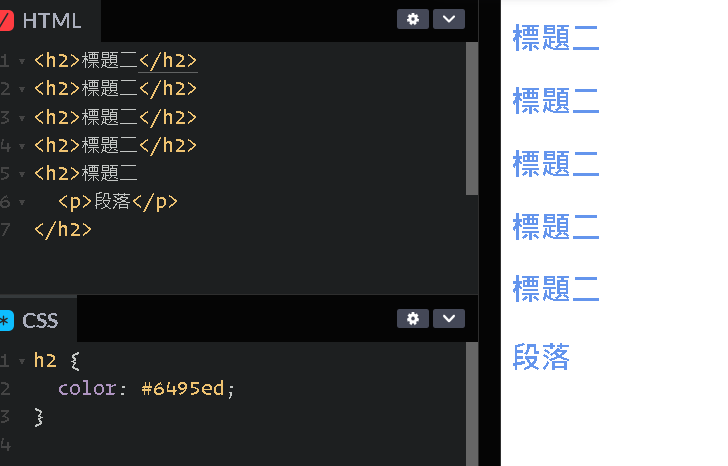
首先我們先在HTML建立多個<h2>元素,其中一個元素加入<p>元素,接著在CSS中設定所有的<h2>元素的樣式: color : #6495ED;
<h2>標題二</h2>
<h2>標題二</h2>
<h2>標題二</h2>
<h2>標題二</h2>
<h2>標題二
<p>段落</p>
</h2>
因為用戶樣式表( User Stylesheet ) 所有都變色了,又因繼承特性,<p> 元素会继承其父元素 <h2> 的颜色属性
h2 {
color: #6495ed;
}

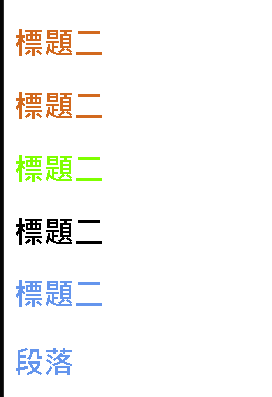
接著我們在其中一個h2元素,新增style="color: black",這是所有優先級別最高的,你會發現直到最後它都會是黑色
<h2 class="title1">標題二</h2>
<h2 class="title1">標題二</h2>
<h2 id="title2">標題二</h2>
<h2 style="color: black">標題二</h2>
<h2>標題二
<p>段落</p>
</h2>
新增class及id屬性,class屬性可以套用多個HTML元素,帶id屬性只能套用1個
h2 {
color: #6495ed;
}
.title1 {
color: #d2691e;
}
#title2 {
color: #7fff00;
}

h2 {
color: #6495ed;
}
.title1 {
color: #d2691e;
}
#title2 {
color: #7fff00;
}
h2 {
color: #008b8b;
}
h2 {
color: #6495ed;
}
.title1 {
color: #d2691e;
}
#title2 {
color: #7fff00;
}
h2 {
color: #008b8b;
}
h2 {
color: #6495ed;
}
.title1 {
color: #d2691e;
}
#title2 {
color: #7fff00;
}
h2 {
color: #008b8b;
}
那我們如何讓<p>元素變色呢?因為繼承的優先序很低,你可以直接
設置id屬性、
設置class屬性、
設置所有<p>元素的顏色、
或是透過抓出特定的<p>來設置顏色,意思是對<h3>的<p>段落設定
<h2 class="title1">標題二</h2>
<h2 class="title1">標題二</h2>
<h2 id="title2">標題二</h2>
<h2 style="color: black">標題二</h2>
<h2>標題二
<p>段落</p>
</h2>
<h2>標題二
<p>段落</p>
</h2>
<h2>標題二
<p>段落</p>
</h2>
<h3>標題三
<p>段落</p>
</h3>
h2 {
color: #6495ed;
}
.title1 {
color: #d2691e;
}
#title2 {
color: #7fff00;
}
h2 {
color: #008b8b;
}
p {
color: pink;
}
h3 p {
color: yellow;
}

程式碼示範 : https://codepen.io/ywngjyyj-the-vuer/pen/ExGQjPa
今天就先到此結束拉 謝謝您的觀看~~![]()
